


-
Generate More Leads - Increase the quantity and quality of your leads. Chatbots perform better than traditional lead-capture forms or pop-up windows by sending targeted and dynamic questions.
-
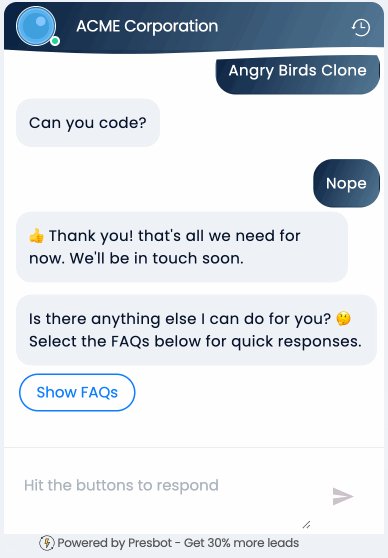
Automate answers to repetitive questions - Questions about shipping? Returns? Price? Answer common questions in a conversational way! Chatbots can educate your visitors without the need for updating your website, while the sheer aspect of having a chat is simply more engaging, dynamic, and fun.
-
Engage and Delight - Provide consistent conscise and engaging responses with your chatbot
-
Simple and Powerful - You don’t have to be a tech-savvy genius to create chatbots. Fillout a form and you can quickly hit the ground running. No chatbot-builders, visual editors or learning curve.
Grow your business with a Chatbot powered by ChatGPT, OpenAI's most powerful language model
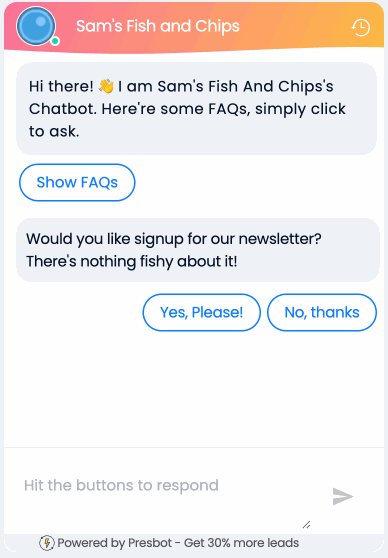
Engage visitors with targeted and dynamic lead generation questions and your chatbot will ask them in the order you define
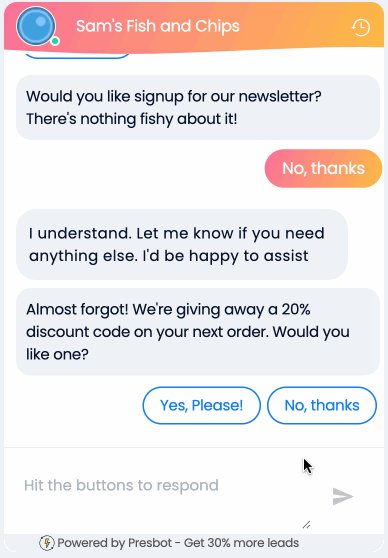
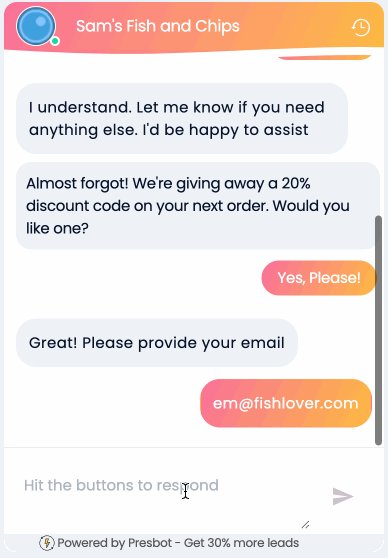
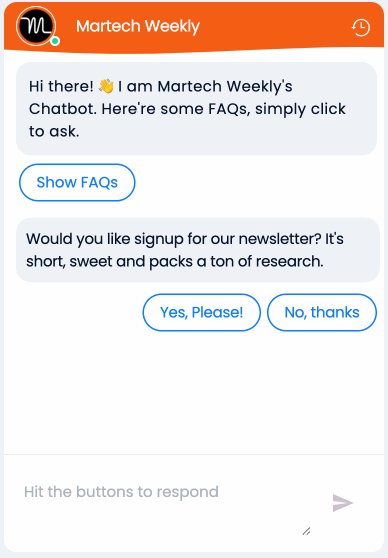
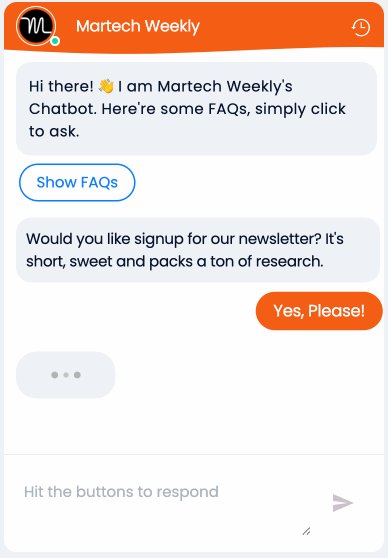
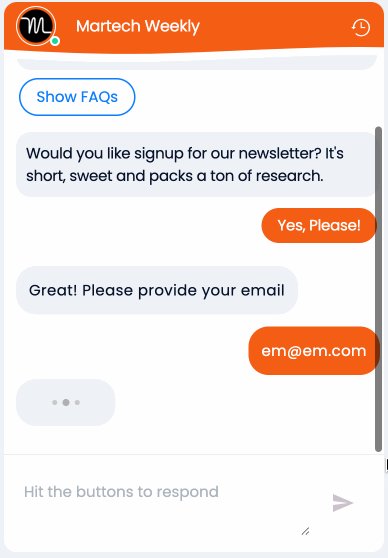
Capture leads with any service offering (e.g., newsletter signup). Retarget with a compelling offer (e.g., a discount in exchange for email)
Get notified when your chatbot captures a lead, direct message or interacts with your website visitors
Leverage ⚡ instant lead notifications to close new leads quickly
Power-up your online presence
24x7
Availability of business
50%
Less spending on sales
3
Times more conversions
0
Effort on collecting data
Track your chatbot's performance with real-time analytics
Send a warm welcoming message to your visitors to facilitate trust and positive customer experience. Chatbot can also assure the welcomed visitors that it is always available to assist them with their queries whenever they need it.
Platform Integrations
Shopify
Chat your visitors up and increase sales by turning them into happy customers.
Wordpress
Enhance your customer service and see your sales skyrocket in no time.
Squarespace
Discover new ways to impress your customers with excellent service.
WIX
Proactively support your customers through chatbots to increase sales.
Prestashop
Talk to your online customers, gather new leads, and boost your sales in one go.
See how chatbots are helping business like yours grow better
50%
Over 50% of customers expect a business to be available 24/7
69%
69% of customers said they’d prefer chatbots for receiving instant responses
67%
Chatbots increase sales by 67% on average
$142 Bn
Consumer retail spending via chatbots will have reached $142 billion by 2024
30%
Chatbots can help companies save up to 30% of their customer support costs
57%
57% of businesses claimed that chatbot delivers large ROI on minimal investment
-
Are you tired of spending countless hours trying to generate leads and increase your customer base? Look no further than Presbot! Our innovative AI-powered chatbot, powered by ChatGPT, is here to revolutionize the way you do business.With Presbot, you can generate 3x more customers without the hassle of a complicated chatbot builder or predefined conversation flows. Our chatbot is designed to seamlessly integrate with your business, making the onboarding process fast and effortless.Plus, with advanced natural language processing and machine learning capabilities, our chatbot understands and responds to your customers' needs in real-time. Say goodbye to missed opportunities and hello to increased customer satisfaction and retention.Our goal is to lower the barrier for non-tech folks to dabble with chatbots and utilize them on their websites to drive meaningful engagement and conversions. We value your privacy and promise never to spam you or sell your information with anyone. Most of the platform features can be explored without needing a paid account, but if you see value in the platform - consider supporting us by subscribing to Presbot.
 Satya Mohapatra
Satya Mohapatra
Founder at Presbot @mohapsat